With 3D transforms, we can make simple elements more interesting by setting them into three dimensional space. Together with CSS transitions, these elements can be moved in 3D space and create a realistic effect. Today, we want to share an experimental 3D gallery with you that uses CSS 3D transforms.
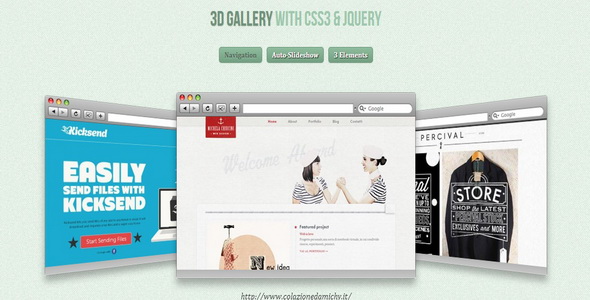
The main idea is to create a circular gallery where we have an image in the center and two on the sides. Since we are using perspective, the two lateral images will appear three dimensional when we rotate them.
Appreciated on November 3rd, 2014